I "Framed" UI!
20 Sep 2018
Learning HTML was a great experience, I learned how to develop websites and incorporate CSS with it too. However, using strictly HTML and CSS can be very difficult if you’re developing a website, mostly because those two languages do not have the capability(in my opinion) to create a usable and appealing website, that’s why I believe that you need to use a type of framework like Semantic UI to achieve these goals.
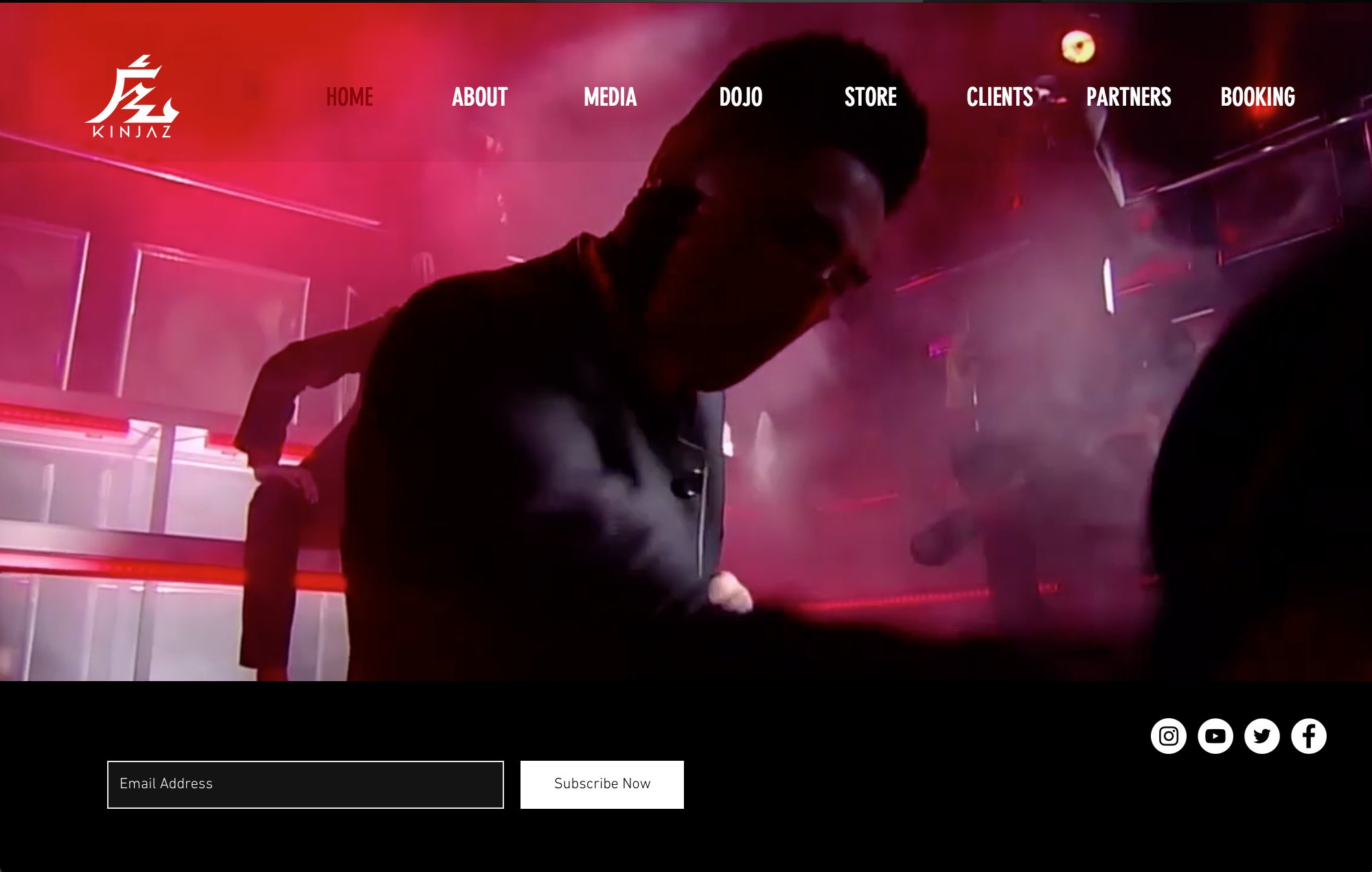
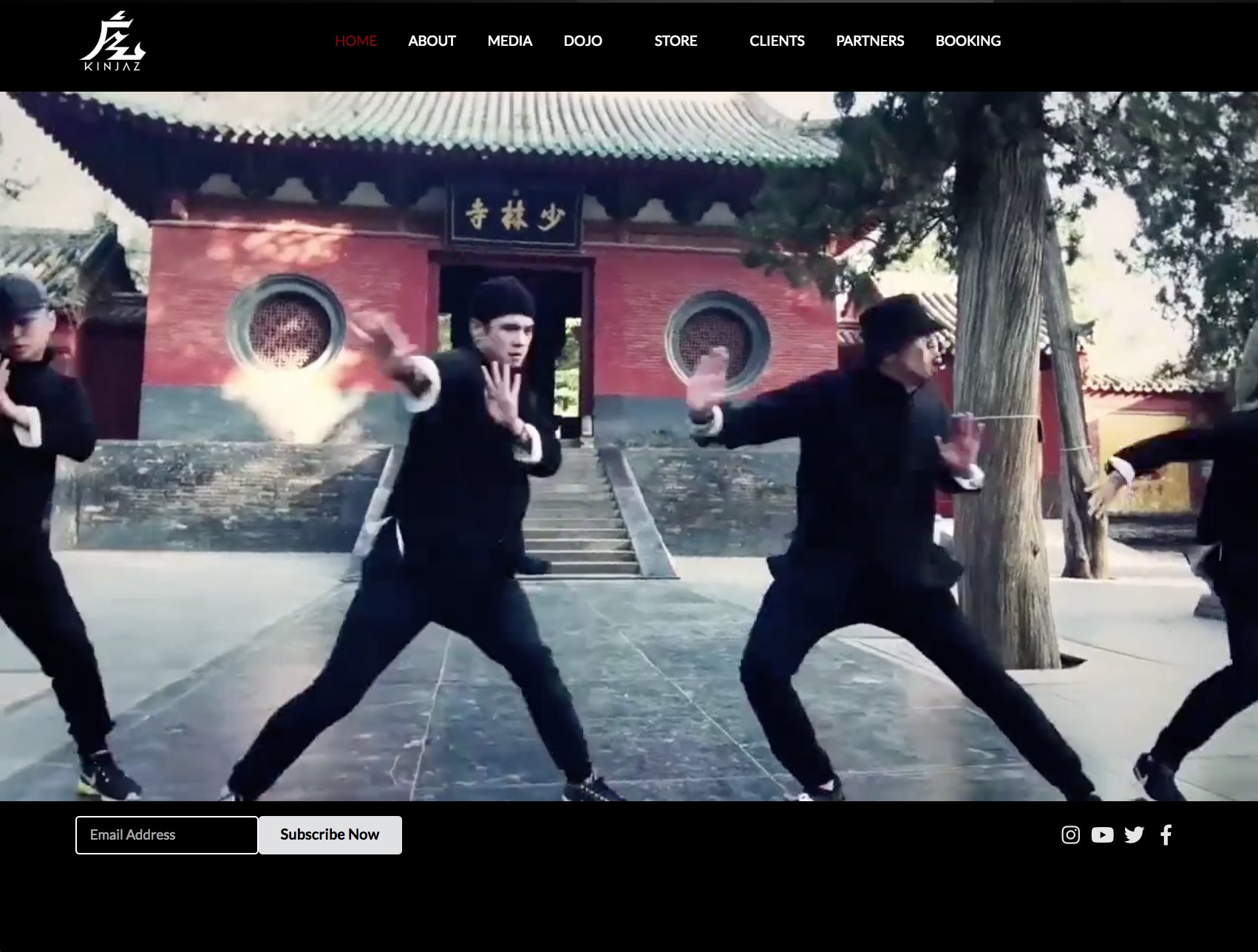
Before this class didn’t have any knowledge of Semantic UI, Bootstrap, or any other framework out there, as far as web design I only knew that HTML was apart of it. But after learning and practicing with Semantic UI, I really enjoyed the role it plays with HTML, and I know that there are probably better frameworks that are easier and much more powerful than Semantic UI, the fact is I never worked with those types of frameworks. So far with my first time experience with Semantic UI, I believe that it’s a great framework to use when developing nice websites, only because when we were given a task to recreate any website of our choice I chose a website that I constantly go to when I’m bored. That website is called Kinjaz.com, at first glance at the website I was extremely intimidated because I needed a video to autoplay in the background and a directory with a transparent background. As I was working on this assignment I was getting frustrated mostly because I couldn’t figure out how to embed a video in HTML. But once I figured out those couple lines of code I felt a sense of accomplishment, that feeling of working so hard just to have this one aesthetic impress some of my peers makes all the frustration that I went through worth it.


Now as you see in the pictures above I think I could come close to my website recreation using strictly HTML and CSS. This is only because the tag that I used(video) to add a video in my background did not include the use of Semantic UI, instead, it was a tag that was apart of HTML. I do believe that it will take me a while to figure out how to do a drop down menu in HTML and CSS, whereas semantic was easier to figure out because it only required a div tag and a script. So, in my opinion, I think that it’s good to know how HTML and CSS work but it’s much more efficient to use Semantic UI or any other framework to get the job done in a less frustrating manner. After using and enjoying Semantic UI, I can’t wait to use other frameworks throughout this semester.